Design
Shedding light on Dark Mode

In recent years, Dark Mode has emerged as a popular trend in digital design, offering users a sleek and comfortable browsing experience while also conserving battery life on compatible devices. Integrating Dark Mode into your digital products can enhance user satisfaction and keep your interface up-to-date with evolving design preferences. Here are some tips for introducing Dark Mode capability into your Product Roadmap;
Understand your audience:
Before diving into Dark Mode implementation, grasp your audience’s preferences and needs. Analyse demographics, behaviour, and feedback to gauge if Dark Mode aligns with expectations. Conducting user surveys or usability testing can quickly gain insights into potential benefits for user experience.
Prioritise accessibility:
Accessibility is paramount when designing for Dark Mode. Ensure text readability, colour contrast, and UI visibility in both light and dark themes. This will help to ensure your digital products comply with accessibility guidelines like WCAG to cater for users with visual impairments, guaranteeing an inclusive experience.
Optimise colour schemes:
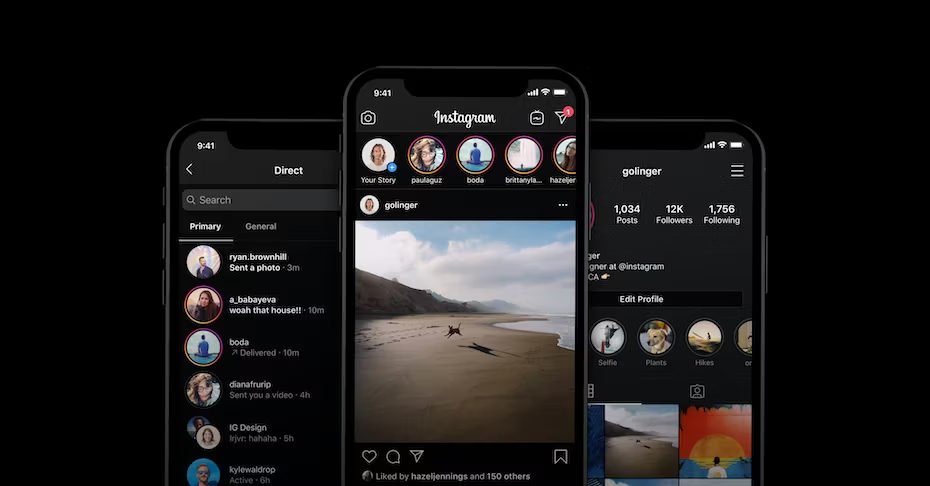
Choose colour schemes meticulously to maintain readability and visual appeal in Dark Mode. Avoid pure black backgrounds, opting instead for dark grey tones or subtle gradients to reduce eye strain. Experiment with colour combinations to strike the right balance between aesthetics and usability.
Provide user control:
Empower users by allowing them to toggle between Light and Dark Modes. Saving user preferences across sessions is also advised for consistent experiences across devices.
Test and test again:
Thoroughly test Dark Mode functionality and appearance across various devices, OS versions, and screen sizes. Conduct usability tests on different platforms to detect inconsistencies or usability issues. Ensure visual consistency and adherence to usability standards across all platforms.
Educate users:
After Dark Mode implementation, offer guidance on accessing and customising the feature. Use tooltips, tutorials, or pop-up messages to educate users on the benefits and usage of Dark Mode. Consider integrating Dark Mode education into your onboarding process for new users.
Iterate based on feedback:
Collect user feedback post-implementation to refine and enhance your Dark Mode design. Pay attention to user comments, suggestions, and usage metrics to identify areas for improvement. Continuously iterate your Dark Mode implementation based on user feedback to ensure ongoing satisfaction and usability.
Atomic is assisting a wide range of organisations with the implementation of Dark Mode across their digital platforms. Talk to us today to explore how we can support your project.