Design
Putting Accessibility at the heart of App design

Mobile apps have become integral to our daily lives. However, many apps overlook accessibility for users with disabilities, which is estimated to account for 15% of the global population. By embedding accessibility into the UX design strategy, developers are able to enhance the user experience and improve the chances of the application being adopted and used effectively by its audience. Atomic’s design team have outlined just a few ways you can make your mobile app more accessible.

Provide alternatives to gestures
Gestures like swiping and tapping make apps interactive, but not all users can perform them. Offer gesture alternatives like buttons so users with limited dexterity can still navigate the app. The Tinder app uses this approach, letting users swipe through profiles or tap buttons like “Yes” and “No”.
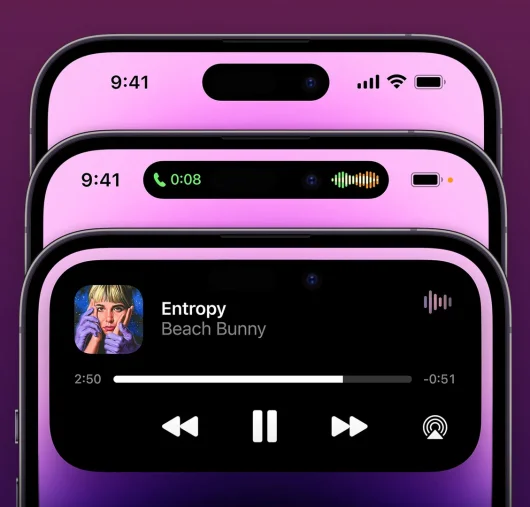
Build accessibility options into settings
Don’t try to design one-size-fits-all accessibility. Instead, build options into a settings menu so users can toggle features like text size, colour contrast, and haptic feedback. This way, your app can cater to diverse needs without compromising its core functionality. Only include options that are relevant to your users and app purpose.
Label all icons
Icons can save space but ensure they are labelled clearly and legibly. This allows users with visual impairments to understand what each icon does, improving the overall experience.


Optimise content for readability
Follow accessibility guidelines for content elements like colour contrast, font style, and text size. Avoid fancy fonts that may be difficult to read. Optimising content for readability improves usability for all users.
By keeping accessibility front of mind, developers can build more inclusive mobile apps. Options that support users with disabilities also tend to benefit a wider audience. An accessible mobile app creates a positive experience that serves both business goals and social good.

Atomic offers a range of tailored UX/UI Design Audits that can measure whether your mobile application is meeting the expected accessibility standards. Speak to us today if you’d like to discuss how we can make your mobile app more accessible.